La alternativa a este problema varia según al archivo de origen que tengo, voy a mencionar 2 casos.
Caso 1.- Tengo mi diseño hecho exclusivamente en Silhouette Studio y quiero imprimir con marcas de registro en otro lado para después cortar con mi Cameo en casa.
Caso 2.- Tengo mi diseño hecho en otro programa de diseño (Corel o Illustrator) y quiero imprimir con marcas de registro en otro lado o en casa para después cortar con mi Cameo.
En este tutorial voy a referirme al segundo caso ¿porque?, tengo mejor dominio sobre Illustrator para hacer mis diseños que el software de la Cameo Silhouette Studio.
Paso 1.- Preparar mi plantilla con las marcas de registro
La plantilla ha sido creado a partir de Silhouette Studio con muchas pericias.
Pueden descargar la siguiente Plantilla Letter CS5.ai que yo uso para imprimir en otro lado el tamaño es de 8x11 pulgadas (Tamaño Carta)
Paso 2.- Exportar PDF y DXF desde Illustrator
Exportaremos primeramente nuestro archivo con calidad para impresión offset o impresión digital.
File > Save As en la opción Format elegiremos Adobe PDF (pdf)
Al presionar el boton Save nos saldrá otra ventana para definir el tipo de PDF que queremos donde dice Adobe PDF Preset: elegimos [Press Quality] el resto de las opciones lo dejamos tal como está.
Hasta aquí ya tenemos nuestro *.pdf con marcas de registro incluidos listo para llevar a otro lado a imprimir.
Luego exportaremos en DXF para tener nuestras líneas de corte para este paso hice un tutorial que deben revisarlo. Print and Cut con la ayuda de Illustrator.
Para exportar a DXF solo nos interesa las líneas de corte y las marcas de registro no olviden que para exportar a DXF todos los elementos de los layers en Illustrator deben estar desagrupados.
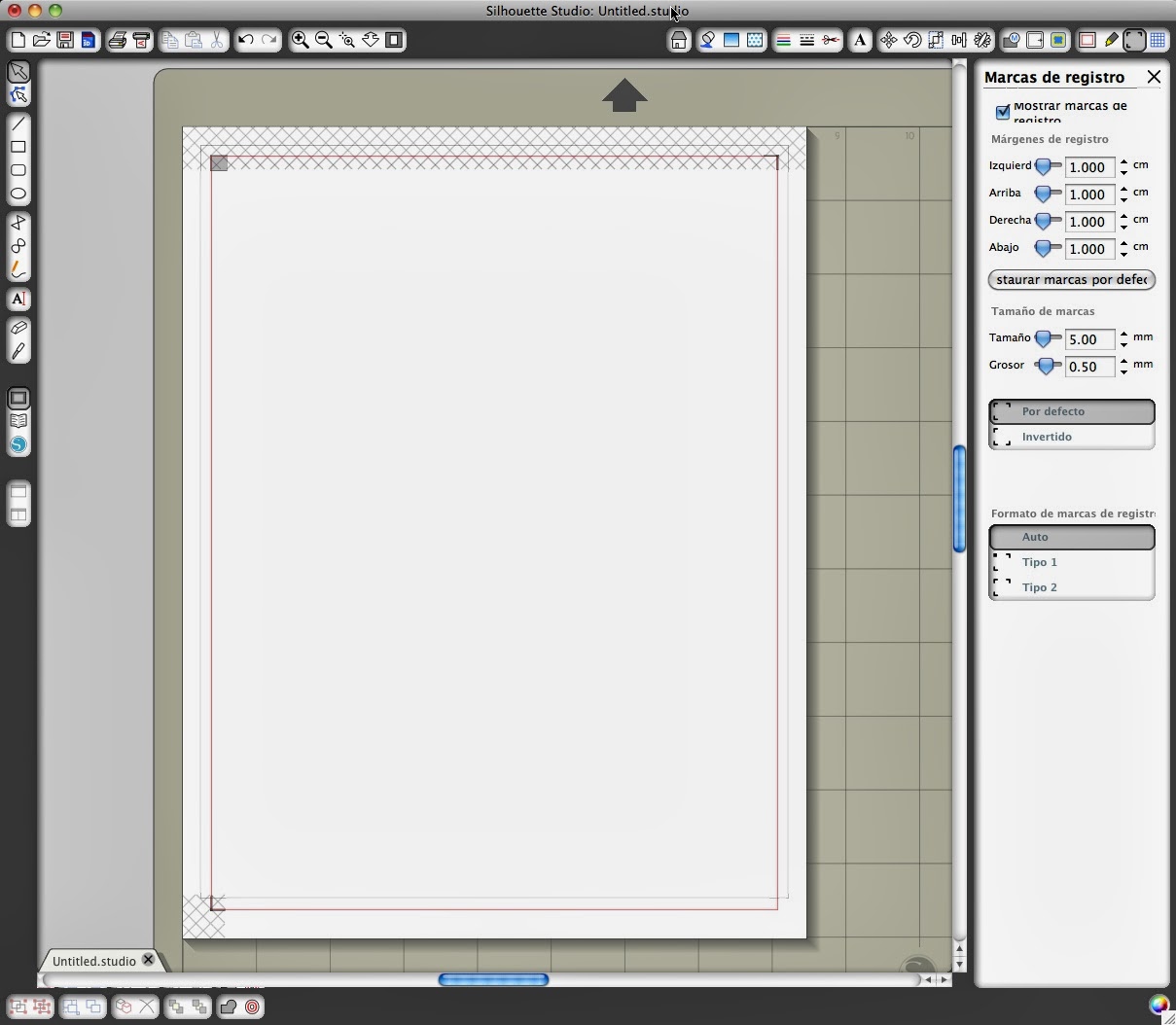
Paso 3.- Preparar Silhouette Studio con marcas de registro
Configuramos el tamaño de hoja a Carta 8x11 pulgadas.
Marcamos la casilla de Mostrar marcas de registro y configuramos los Márgenes de registro y Tamaño de marcas porque mi plantilla ha sido creado con esas medidas
El Silhouette Studio vamos a Archivo > Combinar y abrimos el *.dxf que contiene nuestras líneas de corte, recomiendo que cuando tengas los elementos en el documento los agrupen todos para poder mover y hacer coincidir las marcas de registro y a cortar.
Espero que lo disfruten tanto como yo cuando no tenía impresora en casa.
Si requieren plantillas con otras medidas dejen un comentario indicando el tamaño del papel que van a usar y su correo que con gusto les haré llegar la plantilla.